Photo by vulpe gri on Unsplash
How to center crop the image with a div using CSS?
If you would like to crop the image without cropping on actual image, you can able to archive using "css" and put the image inside the center of "div". This is quite useful for single image to show specific focus point without uploading another cropped image.
Create custom CSS style as below:
<style>
.divimg{
position: relative;
width: 100%;
height: 300px;
overflow: hidden;
}
img{
position: absolute;
top: -9999px;
left: -9999px;
right: -9999px;
bottom: -9999px;
margin: auto;
}
</style>
Apply the above CSS sytle on HTML:
<div class="divimg">
<img src="https://filedn.com/lqsccqN8JwxyH3zkBtj2YIX/blog/images/nov21/Understanding-File-Permissions-on-Linux-Server.jpg" width="100%" height="auto" />
</div>
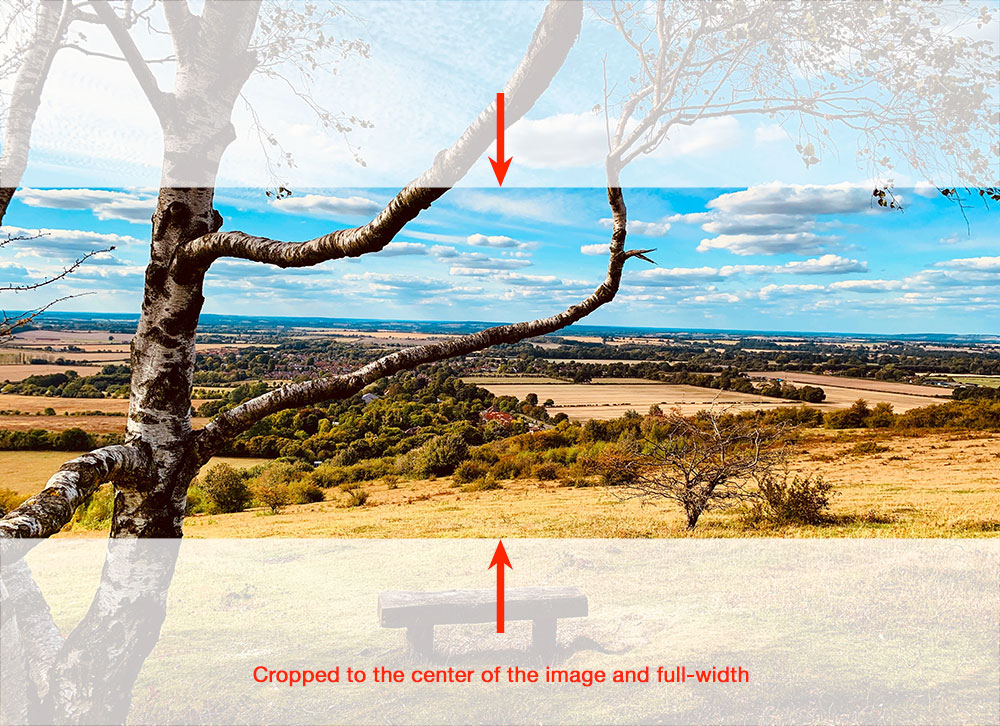
Example: Center cropped and full-width image