
Accelerated Mobile Pages (AMP) is a platform used to build web pages for static content that renders fast. AMP includes an element that enables measurement of user interactions, and it has built-in support for Google Analytics.
If you don’t add Google Analytics tracking to your AMP pages, you will be missing key analytics data about your AMP driven traffic. Since you won’t be tracking hits for AMP pages, you’ll miss meaningful insights about your mobile users.
Basic setup to measure page views
To create a basic installation of Google Analytics on an AMP page, copy this code snippet and replace <GA_MEASUREMENT_ID> with the property ID you would like to use. (Find your Google Analytics ID.)
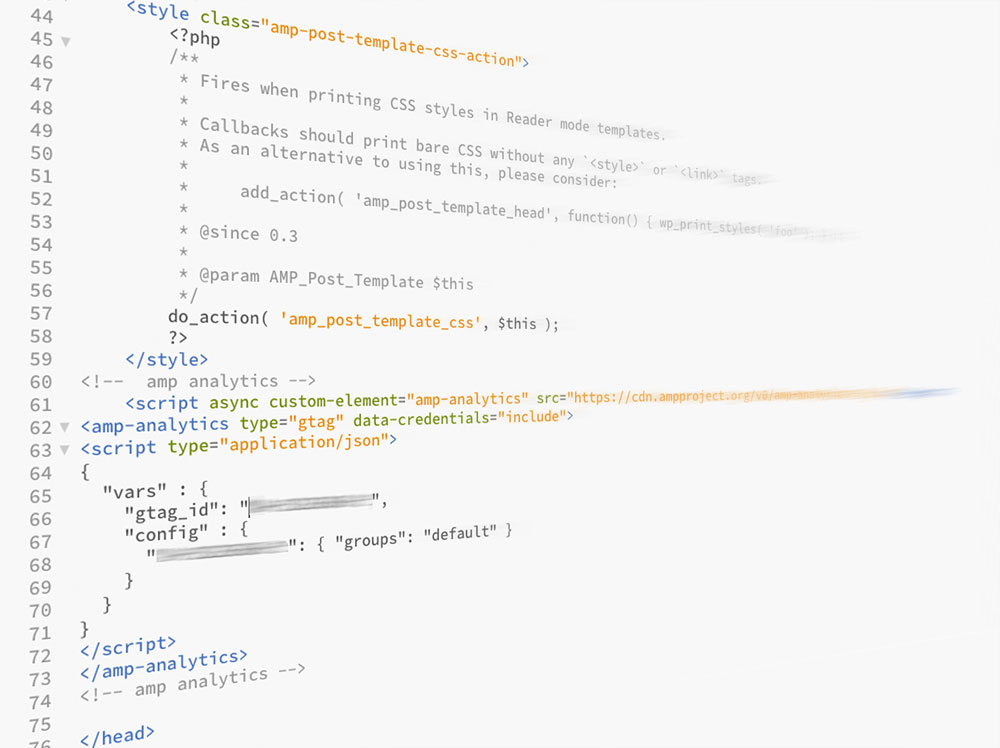
Add the following code into AMP template html_start.php file within <head></head> closing tag.
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics data-credentials="include" type="gtag"> <script type="application/json">
{
"vars" : {
"gtag_id": "<GA_MEASUREMENT_ID>",
"config" : {
"<GA_MEASUREMENT_ID>": { "groups": "default" }
}
}
}
</script> </amp-analytics>